BFC定义:
BFC(Block formatting context)直译为“块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与(在下面有解释), 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
我们常说的文档流其实分为定位流、浮动流和普通流三种。而普通流其实就是指BFC中的FC。
FC是formatting context的首字母缩写,直译过来是格式化上下文,它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。
常见的FC有BFC、IFC(行级格式化上下文),还有GFC(网格布局格式化上下文)和FFC(自适应格式化上下文),这里就不再展开了。
通俗一点的方式解释:
BFC 可以简单的理解为某个元素的一个 CSS 属性,只不过这个属性不能被开发者显式的修改,拥有这个属性的元素对内部元素和外部元素会表现出一些特性,这就是BFC。
触发条件或者说哪些元素会生成BFC:
满足下列条件之一就可触发BFC:
- 根元素,即HTML元素
- float的值不为none
- overflow的值不为visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute或fixed
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
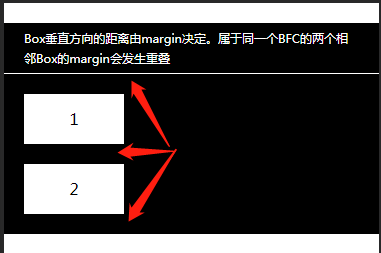
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
BFC有哪些作用:
- 自适应两栏布局
- 可以阻止元素被浮动元素覆盖
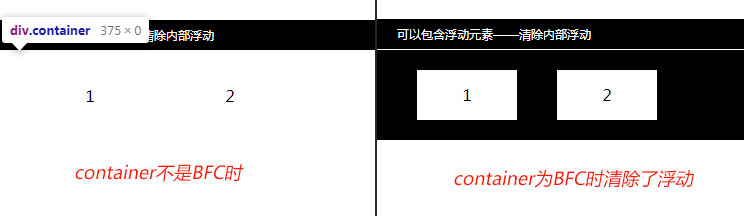
- 可以包含浮动元素——清除内部浮动
- 分属于不同的BFC时可以阻止margin重叠
BFC布局规则:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
<style>
.BFC {
overflow: hidden;
}
.container {
width: 335px;
padding: 20px;
background: #000;
}
.box {
width: 100px;
height: 50px;
margin: 20px 0;
line-height: 50px;
text-align: center;
background: #fff;
}
</style>
<div class="container BFC">
<div class="box">1</div>
<div class="box">2</div>
</div>

代码中,两个box的上下margin为20px,按道理,中间应该相隔40px,但是有图我们看到中间只有20px,所以我们知道了属于同一个BFC的两个相邻Box的margin会发生重叠
阻止margin重叠:当两个相邻块级子元素分属于不同的BFC时可以阻止margin重叠
<div class="container BFC">
<div class="box">1</div>
<div class="BFC">
<div class="box">2</div>
</div>
</div>

代码基本和上面的一样,但是给其中一个div外面包一个div,然后通过触发外面这个div的BFC,就可以阻止这两个div的margin重叠
可以包含浮动元素——清除内部浮动
<style>
.BFC {
overflow: hidden;
}
.container {
width: 335px;
padding: 0 20px;
background: #000;
}
.box {
width: 100px;
height: 50px;
margin: 20px;
float: left;
line-height: 50px;
text-align: center;
background: #fff;
}
</style>
<div class="container BFC">
<div class="box">1</div>
<div class="box">2</div>
</div>

BFC的区域不会与float box重叠
<style>
.BFC {
overflow: hidden;
}
.container {
width: 335px;
padding: 0 20px;
background: #000;
}
.box {
width: 100px;
height: 50px;
margin: 20px;
line-height: 50px;
text-align: center;
}
.box1 {
float: left;
background: red;
}
.box2 {
width: 110px;
height: 80px;
line-height: 0px;
background: yellow;
}
</style>
<div class="container">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>

上面box1盒子有一个浮动属性,覆盖了box2盒子的内容,box2盒子没有清除box1盒子的浮动。只做了一个动作,就是触发自身的BFC,然后就不再被box1盒子覆盖了。所以:BFC的区域不会与float box重叠。
自适应两栏布局
<style>
.BFC {
overflow: hidden;
}
.container {
width: 375px;
background: #000;
}
.box {
height: 80px;
line-height: 80px;
text-align: center;
}
.box1 {
width: 100px;
float: left;
background: red;
}
.box2 {
background: yellow;
}
</style>
<div class="container">
<div class="box box1">box1</div>
<div class="box box2 BFC">box2</div>
</div>

当box1为浮动,box2为BFC时候,此时BFC的区域不会与float box重叠,因此会根据包含块(父div)的宽度,和box1的宽度,自适应宽度
计算BFC的高度时,浮动元素也参与计算
<style>
.BFC {
overflow: hidden;
}
.container {
width: 375px;
padding: 20px;
background: #000;
}
.box {
float: left;
height: 80px;
line-height: 80px;
text-align: center;
}
.box1 {
background: red;
}
.box2 {
background: yellow;
}
</style>
<div class="container BFC">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>

