圣杯布局和双飞翼布局解决的问题是一样的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。 圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
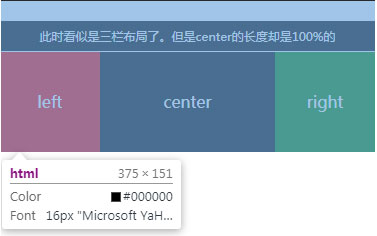
首先我们先实现两种布局的前一部分:
<style>
* {
margin: 0;
padding: 0;
}
.container {
overflow: hidden;
line-height: 100px;
text-align: center;
color: #fff;
}
.center, .left, .right {
float: left;
height: 100px;
}
.center {
width: 100%;
background: #000;
}
.left {
width: 100px;
margin-left: -100%;
background: red;
}
.right {
width: 100px;
margin-left: -100px;
background: green;
}
</style>
<div class="container">
<div class="center">center</div>
<div class="left">left</div>
<div class="right">right</div>
</div>

圣杯布局:
为了中间div内容不被遮挡,给父元素设置与左右div相等的padding-left与padding-right,将左右两个div用相对布局position: relative并分别设置与其长度相等的left和right属性,以便左右两栏div移动后不遮挡中间div。
<style>
* {
margin: 0;
padding: 0;
}
.container {
overflow: hidden;
line-height: 100px;
text-align: center;
color: #fff;
padding: 0 100px;
}
.center, .left, .right {
float: left;
height: 100px;
}
.center {
width: 100%;
background: #000;
}
.left {
width: 100px;
margin-left: -100%;
background: red;
position: relative;
left: -100px;
}
.right {
width: 100px;
margin-left: -100px;
background: green;
position: relative;
right: -100px;
}
</style>
<div class="container">
<div class="center">center</div>
<div class="left">left</div>
<div class="right">right</div>
</div>

双飞翼布局:
为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置。
<style>
* {
margin: 0;
padding: 0;
}
.container {
overflow: hidden;
line-height: 100px;
text-align: center;
color: #fff;
}
.center, .left, .right {
float: left;
height: 100px;
}
.center {
width: 100%;
background: #000;
}
.center-children {
margin: 0 100px;
}
.left {
width: 100px;
margin-left: -100%;
background: red;
}
.right {
width: 100px;
margin-left: -100px;
background: green;
}
</style>
<div class="container">
<div class="center">
<div class="center-children">center</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>

双飞翼布局虽然比圣杯布局多了一个div,但是少用了父元素的padding属性以及左右两个元素的position属性,个人感觉双飞翼布局思路更直接和简洁一点。简单说起来就是”双飞翼布局比圣杯布局多创建了一个div,但不用相对布局了“。
flex布局:
其实都9102年了,要不是为了那点兼容性,直接flex布局是最简单不过的了
<style>
* {
margin: 0;
padding: 0;
}
.container {
line-height: 100px;
text-align: center;
color: #fff;
display: flex;
flex-direction: row;
}
.left, .right {
width: 100px;
height: 100px;
background: green;
}
.center {
flex: 1;
background: #000;
}
</style>
<p class="txt">flex布局</p>
<div class="container">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>

